Bonjour ! Je suis Lân, Designer Web, Intégrateur, Illustrateur Digital.
Bienvenue
Qui suis-je ?
Autodidacte, curieux de nature et passionné de nouvelles technologies, je recherche constamment à élargir mes connaissances afin d’être polyvalent.
Appréciant particulièrement la logique et le graphisme, je me tourne aujourd’hui vers le design web ainsi que le développement web côté front-end.
Mon bagage d’artiste m’apporte des connaissances en stratégie de marketing visuel et donc d’apporter des solutions adaptées au coté graphique d’un projet.
Mes compétences d’illustrateur me permettent de créer mes propres graphismes, en assurant leur pertinence avec le projet.
J’espère mettre à contribution ces qualités dans mes futures missions professionnelles !

Mes compétences
Adobe Photoshop
Je possède une quinzaine d’années d’expérience sur le logiciel.
Les retouches d’image n’ont aucun secret pour moi, et je crée mes propres compositions et illustrations.
Aussi, je me suis récemment lancé dans le reste de la suite Adobe, et peux travailler efficacement sur les logiciels Illustrator, InDesign, PremierePro, AfterEffects.
</HTML> .CSS
{SEO : SASS & GIT}
/*WordPress*/
ux/ui Design
Figma
Je me suis initié récemment au logiciel de prototypage.
Très pratique et intuitif, je prends plaisir à créer des maquettes de sites web sur ce logiciel.
Pour voir mon CV en détail, c’est par ici !
Mes travaux webdesign
Voici une sélection de travaux réalisés au cours de ma formation Infographiste – Webdesigner chez DORANCO.
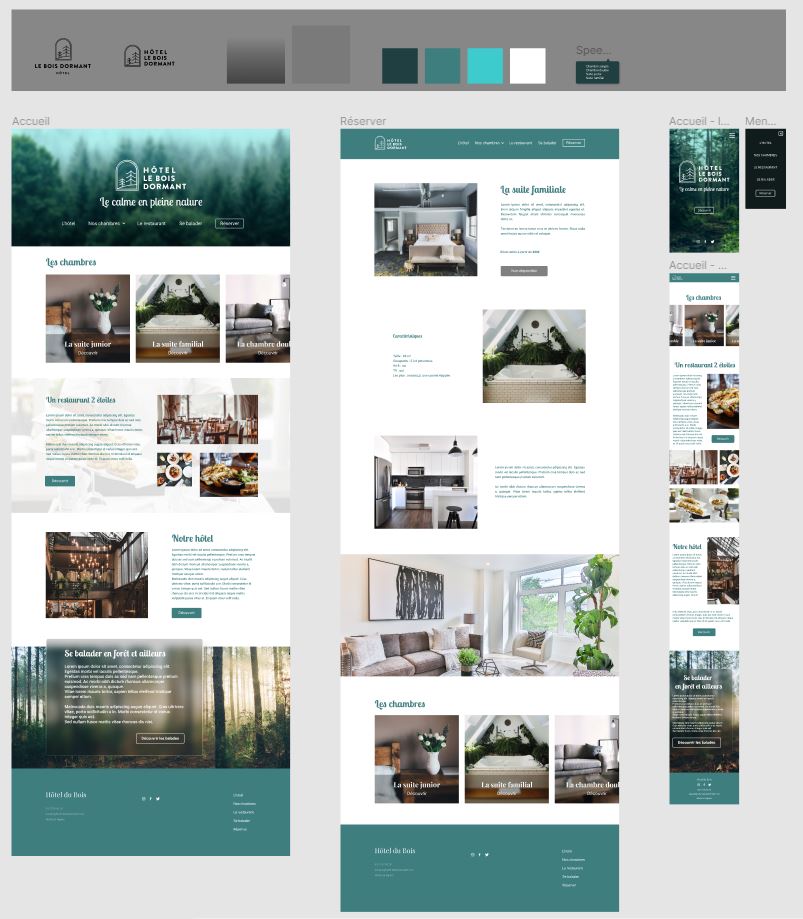
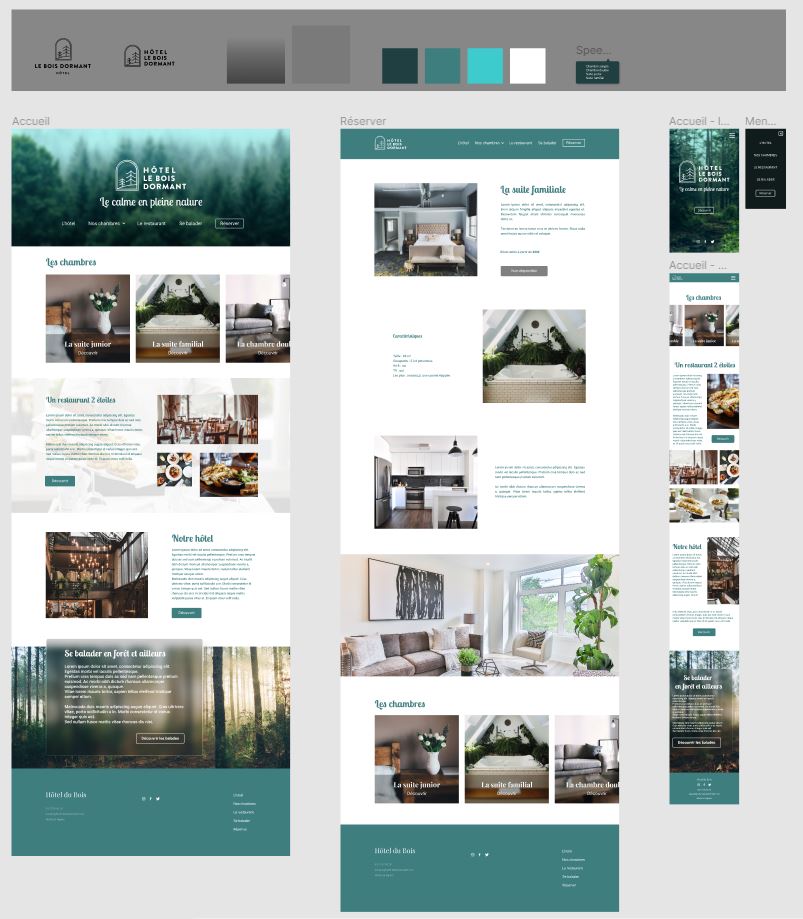
Réalisation d'une maquette de site pour un hotêl
A partir d’un wireframe, nous devions créer le prototype du site d’un hôtel avec le logiciel FIGMA.
Il nous était demandé de se trouver une charte graphique, personnaliser le layout des blocs, faire une une version mobile du site possédant un menu hamburger.
Si vous possédez FIGMA, voici un lien vers le projet en ligne :




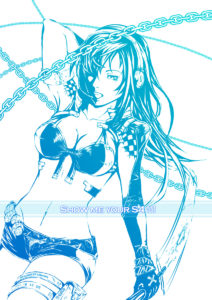
Illustration sous Adobe Illustrator
Tout au long de mon année de formation, j’ai été amené à utiliser Adobe Illustrator pour créer divers logos, formes, et dessins.
Je vous présente ici une illustration pour un concours (fictif) concernant une franchise spécialisée dans le poulet frit, que j’apprécie.
Effectué dans le style flat-design, j’ai voulu créer un dessin coloré et contemporain !
Composition Adobe Photoshop
Pour cet exercice, nous devions choisir 3 éléments :
un lion, un canapé et une personne.
Un travail de détourage était demandé, puis de faire une composition pour une publicité de canapé.
Il fallait ensuite régler les couleurs et la luminosité pour que le tout soit bien intégré et cohérent.
J’y ai ensuite rajouté des ombres, des reflets et un arrière-plan pour rendre le tout plus propre.


Mes travaux en intégration
Voici les travaux que j’ai réalisés au cours de ma formation chez OpenClassRooms.
Tous les fichiers sources sont disponibles sur mon GitHub:
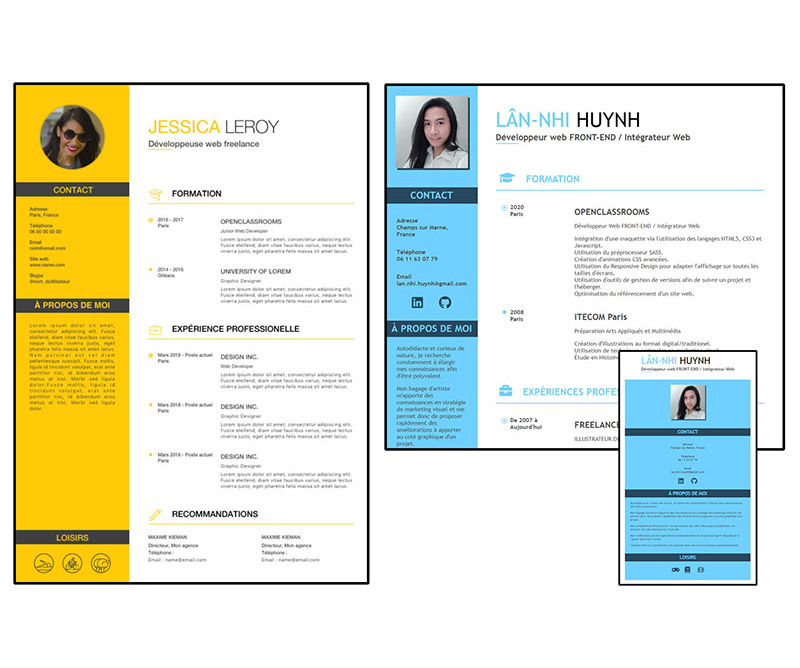
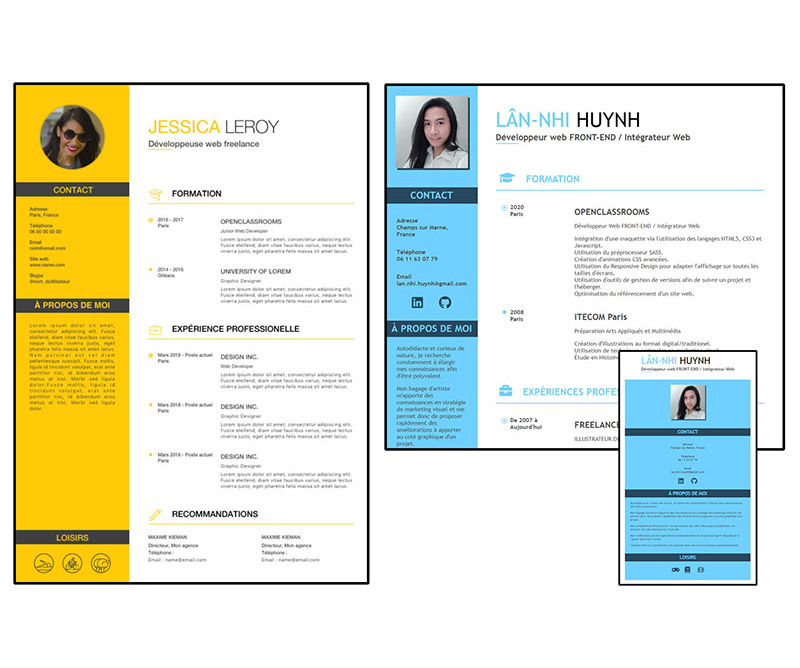
Transformer son CV en site web
A partir d’un modèle de CV, je devais utiliser les langages HTML et CSS pour reproduire la même structure et la personnaliser selon mes préférences.
Le code devait être écrit proprement, sans erreur, et le site devait s’adapter à toutes les tailles d’écran (travail sur le responsive design).




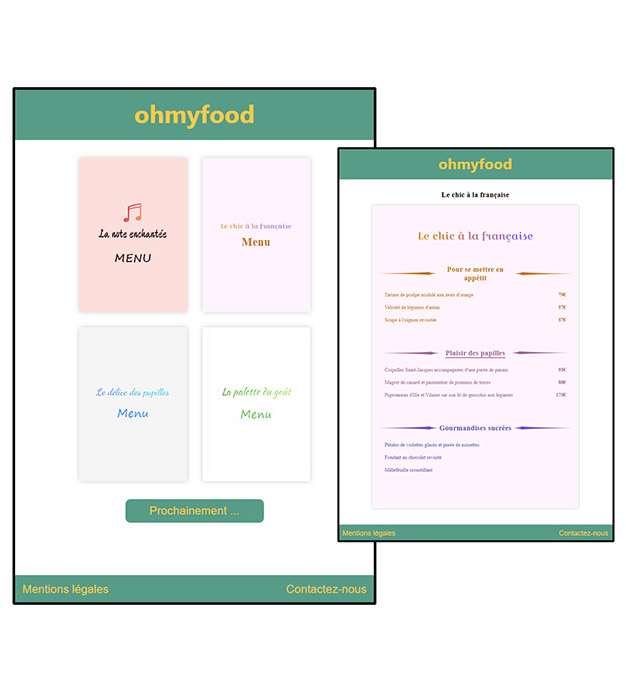
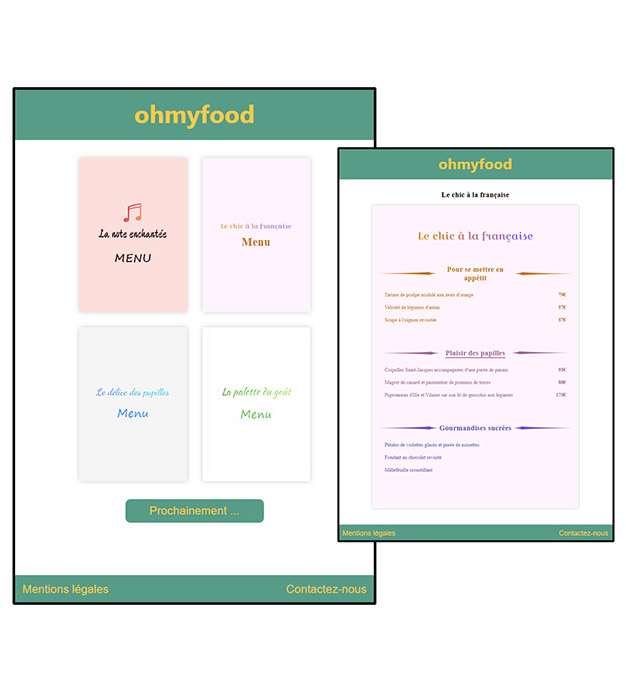
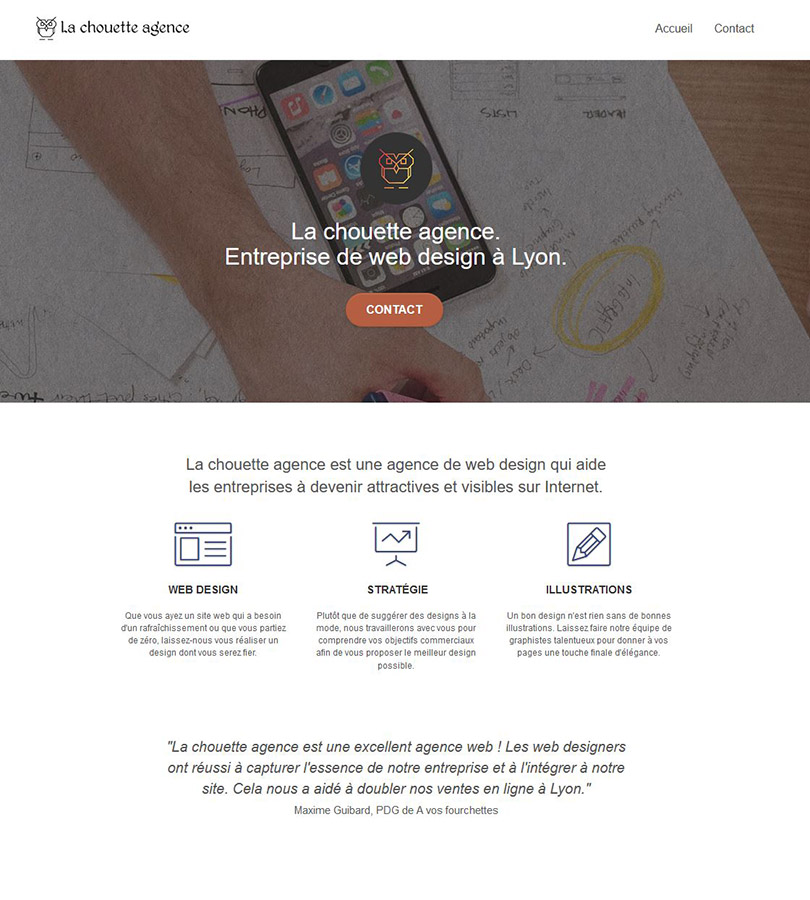
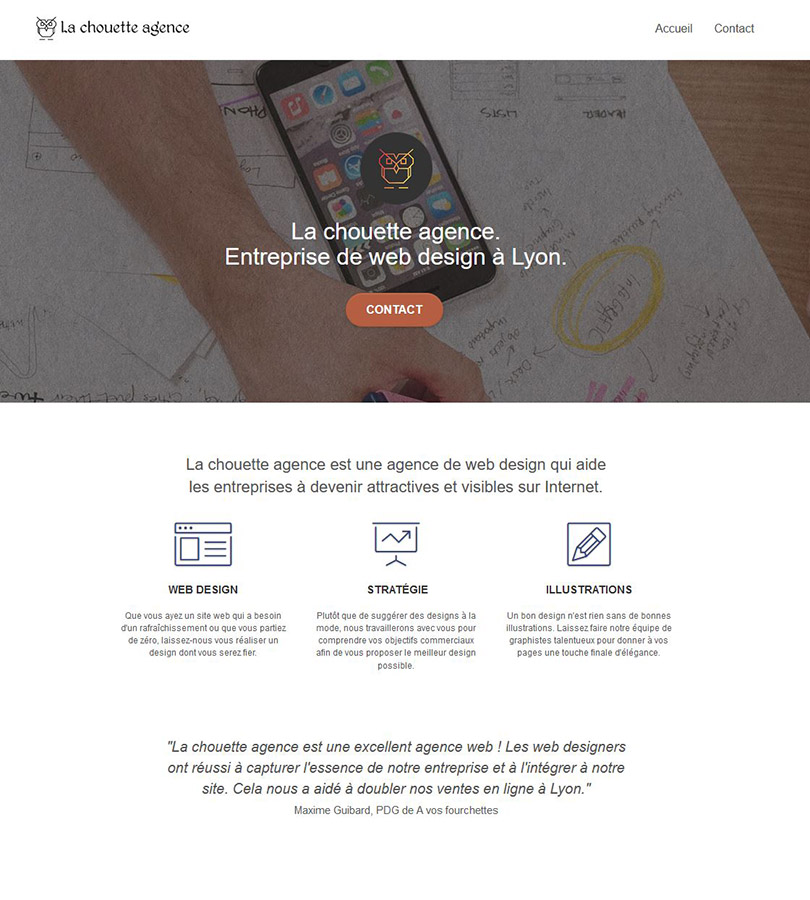
Intégrer la maquette d'un site de restauration
Pour ce projet, j’avais pour mission d’intégrer la maquette d’un site de restauration.
J’y ai mis en œuvre des animations CSS avancées, assuré la cohérence graphique du site, et mis en place une structure de navigation.
J’ai aussi été introduit au préprocesseur SASS pour écrire mon CSS, et je l’ai immédiatement adopté avec plaisir!
Optimiser un site web existant
Au sein d’une agence web fictive, il m’était donné pour mission d’améliorer le référencement de leur site.
J’ai dû écrire du code maintenable, assurer l’accessibilité du site, optimiser son poids et sa vitesse.
J’ai aussi réalisé une recherches sur les bonnes pratiques en développement web et ainsi optimisé le référencement du site de l’agence.


Contactez-moi
Des questions ? Envie de parler d’un projet ?
Je serais ravi d’échanger avec vous !
lan.nhi.huynh@gmail.com
06 11 63 07 79